Cara Membuat Iklan Pop Up Di Website Dengan Session History akan Panduan Code bahas pada tutorial kali ini, dan ikan hanya akan tampil sekali saja.
Dengan menggunakan session dari history web browser Anda maka iklan pop up ini hanya akan tampil pada kunjungan pertama, dan tidak akan muncul terus menerus ketika membuka halaman baru.
Berbeda dengan iklan pop up pada umum-nya yang akan tampil setiap kali membuka halaman baru atau mereload halaman.
Jadi tutorial iklan pop up yang Panduan code berikan pada kali ini tidak akan mengganggu pengunjung website Anda.
Tentu Anda harus memikirkan kenyamanan pengunjung Anda dan tidak boleh membuat nya risih dengan iklan pop up yang selalu tampil setiap kali membuka halaman web.
Baik langsung saja ke tutorial nya simak di bawah ini.
Cara Membuat Ikan Pop Up Untuk Semua Website
Tutorial membuat iklan pop-up ini dapat diterapkan untuk semua jenis website baik itu blogspot, wordpress, maupun web custom dengan php.
Ikuti langkah-langkah membuat pop-up iklan berikut.
Buat HTML Iklan Pop Up
Langkah pertama untuk membuat pop up adalah dengan membuat rangka HTML nya terlebih dahulu, copy code HTML di bawah ini.
<div class='pembungkusiklan'> <div class='konteniklan'> <div class='logoiklan'><img alt='Portfolio Theme' class='logoiklan1' src='https://cdn.statically.io/gh/panduan-code/asset-porto/8e02f6eb/img/Avatar-3.svg'/></div> <a class='detailiklan' href='https://s.id/1asq5' target='_blank'> <span>Hadiah Gratis</span> <p>Dapatkan hadiah gratis, dan diskon super hemat disini.</p> </a> </div> <div class='tutupiklan'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> </div>
Setelah itu paste pada bagian body source code website Anda.
Untuk link
https://s.id/1asq5 dapat Anda ganti dengan link tujuan iklan Anda.
Beberapa contoh lainnya Anda bisa menggunakan contoh link berikut.
Lalu langkah berikutnya adalah membuat javascript untuk kerangka HTML iklan pop up tersebut.
Buat Javascript Pop Up Dengan Session History Browser
Fungsi dari javascript ini adalah untuk membuat kerangka code HTML yang sebelumnya kita buat dapat tampil pop up dan hanya muncul sekali saja.
Dengan session history dari browser Anda maka iklan pop up ini hanya akan muncul pada saat kunjugan pertama, namun setelah session history kadaluarsa maka iklan pop up ini akan tampil kembali, dan begitulah siklusnya terjadi.
Sekarang mari kita lanjut ke bagian coding nya, copy code javascript berikut.
<script type='text/javascript'> //javascript iklan pop up dengan sesion history var time = 10000; var welcomeSession = sessionStorage.getItem('welcomeSession');if(welcomeSession === null){$(window).bind('load',function(){setTimeout(function(){$('.pembungkusiklan').css("display","block");welcomeSession = sessionStorage.setItem('welcomeSession',true)} ,time);$('.tutupiklan').click(function(){$('.pembungkusiklan').addClass('hide')} )})}</script>
Dan paste di bawah code kerangka HTML yang Anda buat sebelumnya, yaitu pada bagian body source code website Anda.
Langkah selanjutnya adalah memberi style atau CSS pada kerangka HTML iklan pop up, fungsi dari code CSS ini adalah untuk mempercantik tampilan nya.
Sedikit keterangan kode var time = 10000; adalah waktu yang ditentukan untuk iklan pop up ini muncul yaitu 10 detik.
Jika Anda ingin pop up nya segera tampil maka ubah variabel 10000 menjadi 1000 untuk menampilkan iklan setelah satu detik.
Buat Style CSS Untuk Iklan Pop Up
Anda tidak perlu pusing untuk membuat style CSS nya karena Panduan Code sudah membuatkan nya untuk Anda.
Langsung saja Anda copy code CSS berikut.
<style> /* style iklan pop up di website */ @keyframes tampilkaniklan{0%{transform:translateX(100%)}40%{transform:translateX(-10%)}80%{transform:translateX(0%)}100%{opacity:1;pointer-events:auto;transform:translateX(-10px)}}@keyframes sembunyikaniklan{0%{transform:translateX(-10px)}40%{transform:translateX(0%)}80%{transform:translateX(-10%)}100%{transform:translateX(calc(100% + 100px))}}.pembungkusiklan{position:fixed;z-index:9999999;right:55px;bottom:20px;animation:tampilkaniklan 0.8s ease forwards;box-shadow:0 5px 12px rgba(0,0,0,0.2);border-radius:10px;background:#fff;padding:10px;border-left:5px solid #5840EF;width:300px;align-items:center;justify-content:space-between;display:none}.pembungkusiklan.hide{animation:sembunyikaniklan 0.8s ease forwards}.konteniklan{display:flex;align-items:center}.logoiklan .logoiklan1{max-width:60px;border-radius:100%;}.konteniklan .detailiklan{margin-left:15px;text-decoration:none;outline:none}.detailiklan span{font-family:Noto Sans;position:relative;font-size:18px;font-weight:600;color:#000000;top:10px}.detailiklan p{color:#878787;font-size:12px}.tutupiklan svg{position:absolute;fill:#878787;font-size:20px;cursor:pointer;height:28px;width:28px;text-align:center;right:13px;top:8px;border-radius:50%;background:#f2f2f2;transition:all 0.3s ease}.pembungkusiklan:hover .logoiklan img{-webkit-transform:rotate(360deg);transform:rotate(360deg)}.tutupiklan:hover svg{fill: #444;}@media screen and (max-width: 480px){.pembungkusiklan{right:25px}} </style>
Lalu paste code CSS tersebut pada bagian head source code website Anda.
Langkah terakhir jangan lupa save dan silahkan testing iklan pop up di website Anda.
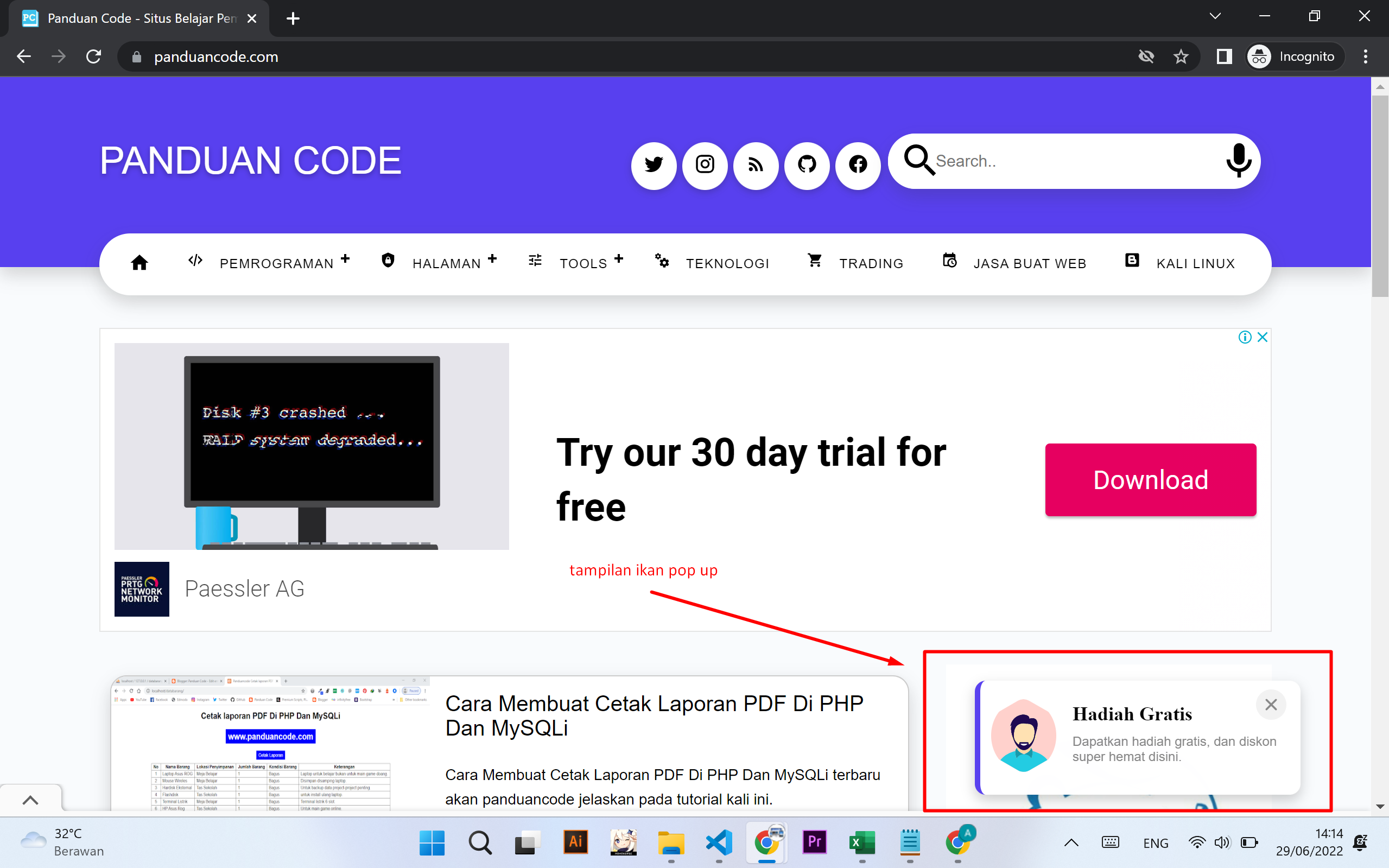
Jika Anda mengikuti semua langkah-langkah nya dengan benar maka tampilan iklan pop up nya akan terlihat seperti pada gambar di bawah.
Code CSS yang Panduan Code berikan tadi sudah membuat iklan pop-up responsive, namun jika Anda kurang suka bisa Anda ubah sesuka hati.
Demikian tutorial singkat yang dapat Panduan Code sampaikan semoga bermanfaat, jangan lupa titik koma.
Coba cari lagi apa yang ada inginkan pada kolom berikut: