Cara Membuat Dark Mode Bootstrap Mudah & Keren
Sabtu, Februari 25, 2023Artikel ini akan membahas langkah-langkah lengkap untuk membuat fitur dark mode pada website menggunakan framework Bootstrap.
Anda akan belajar cara mengaktifkan mode gelap pada beberapa komponen seperti navbar, card, dan tombol, serta bagaimana menyesuaikan warna dan gaya yang sesuai dengan preferensi tampilan Anda.
Tutorial ini sangat berguna bagi pengembang web yang ingin memberikan pengalaman pengguna yang lebih nyaman dan modern dengan fitur dark mode pada website mereka.
Dengan panduan yang jelas dan mudah diikuti, Anda akan dapat membuat fitur dark mode pada website Anda dengan mudah.
Apa Itu Dark Mode Pada Website?
Dark mode adalah fitur pada website yang mengubah tampilan latar belakang dan elemen-elemen pada halaman website menjadi gelap atau lebih gelap dari tampilan biasanya yang menggunakan latar belakang putih atau terang. Fitur ini memungkinkan pengguna untuk memilih tampilan yang lebih nyaman bagi mata mereka saat mengakses website pada kondisi cahaya yang minim atau gelap.
Manfaat Dari Dark Mode
Dark mode dapat memberikan beberapa manfaat, antara lain:
- Mengurangi kelelahan mata: Dengan menggunakan warna gelap, terutama pada malam hari, maka kontras yang terlalu tinggi antara layar dan ruang yang gelap dapat diredakan, sehingga membuat pengalaman pengguna lebih nyaman dan kurang membuat mata cepat lelah.
- Hemat baterai: Tampilan gelap pada layar dapat menghemat daya baterai perangkat mobile pada kondisi pencahayaan rendah atau gelap.
- Estetika yang menarik: Dark mode menjadi tren desain web dan aplikasi di banyak platform dan terlihat lebih modern, elegan dan memberikan kesan kekinian.
- Beberapa website populer telah mengadopsi fitur dark mode untuk memberikan pengalaman pengguna yang lebih baik. Pengguna juga dapat memilih untuk menyesuaikan preferensi tampilan di halaman situs dengan memilih mode gelap atau terang pada sistem atau pada browser yang digunakan.
Cara Membuat Dark Mode Bootstrap Sederhana

<!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- CSS Bootstrap 4 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"><title>Belajar Dark Mode</title><style>* {transition: background-color 1s;}body {height: 100vh;background-color: #0060ff14;}body.dark-theme {background-color: #202945;}.card.dark-theme {background-color: #374368;color: #d4d4d4;}nav {background-color: #00000014;}.navbar-light .navbar-nav .nav-link {color: #000;}.navbar-light .navbar-brand {color: #000;}.navbar-light .navbar-toggler {border-color: #000;}.dark-theme .navbar-light .navbar-nav .nav-link {color: #d4d4d4;}.dark-theme .navbar-light .navbar-brand {color: #d4d4d4;}.dark-theme .navbar-light .navbar-toggler {border-color: #d4d4d4;}</style></head><body><!-- Navbar --><nav class="navbar navbar-expand-lg navbar-light"><a class="navbar-brand" href="#">Brand</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">Features</a></li><li class="nav-item"><a class="nav-link" href="#">Pricing</a></li></ul><!-- Tombol Dark Mode --><button role="button" class="btn ml-auto btn-dark" id="theme_toggle">Light Mode</button></div></nav><div class="container d-flex h-100 justify-content-center"><div class="row align-self-center w-100"><div class="col col-lg-7 mx-auto"><div class="card border-0 shadow-sm"><div class="card-body text-center"><h1 class="display-4 font-weight-bold">Light Mode</h1><p class="lead">Belajar Membuat Website Dark Mode Sederhana</p><p class="lead"><a class="btn btn-block btn-lg btn-dark" href="https://www.panduancode.com/">Baca Tutorial Cara Membuat Dark Mode</a></p></div></div></div></div></div><!-- JQuery--><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><!-- JS Bootstrap 4 --><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script><script>$(document).ready(function() {$('#theme_toggle').on('click', function() {if ($('body').hasClass('dark-theme')) {$(this).toggleClass('btn-light');$(this).addClass('btn-dark');$('h1').html("Light Mode");$('#theme_toggle').html("Light Mode");$('body').toggleClass('dark-theme');$('.card').toggleClass('dark-theme');localStorage.setItem("mode", "light-theme");} else {$(this).toggleClass('btn-light');$(this).removeClass('btn-dark');$('h1').html("Dark Mode");$('#theme_toggle').html("Dark Mode");$('body').toggleClass('dark-theme');$('.card').toggleClass('dark-theme');localStorage.setItem("mode", "dark-theme");}})//check for localStorage, add as browser preference if missingif (!localStorage.getItem("mode")) {if (window.matchMedia("(prefers-color-scheme: dark)").matches) {localStorage.setItem("mode", "dark-theme");} else {localStorage.setItem("mode", "light-theme");}}//set interface to match localStorageif (localStorage.getItem("mode") == "dark-theme") {$('#theme_toggle').removeClass('btn-dark');$('#theme_toggle').addClass('btn-light');$('body').addClass('dark-theme');$('.card').addClass('dark-theme');$('h1').html("Dark Mode");document.getElementById("theme_toggle").checked = true;} else {$('#theme_toggle').addClass('btn-dark');$('#theme_toggle').removeClass('btn-light');$('body').removeClass('dark-theme');$('.card').removeClass('dark-theme');$('h1').html("Light Mode");document.getElementById("theme_toggle").checked = false;};});</script></body></html>
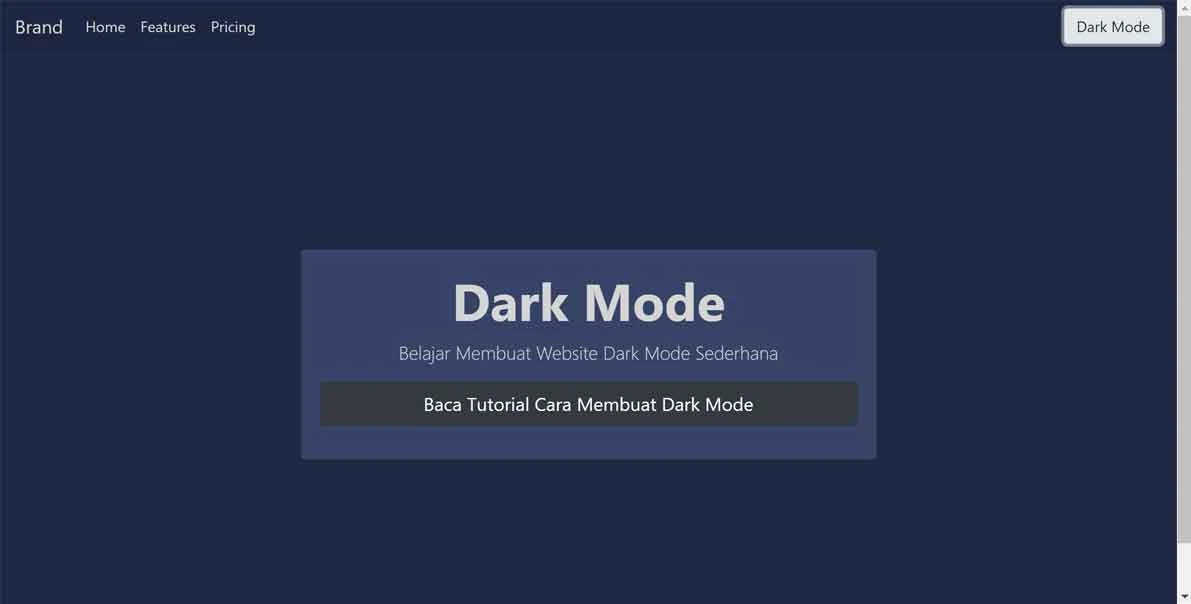
Kemudian save dan coba jalankan pada browser Anda dengan cara buka file manager lalu klik open with dan pilih browser yang sering Anda gunakan.
Langkah-langkah Membuat Dark Mode Bootstrap
1. Buatlah Kerangka HTML
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
2. Tambahkan CSS Bootstrap
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
3. Tambahkan JS Bootstrap Dan Jquery
4. Buat Kode Navbar Dan Toggle Dark Mode
<!-- Navbar --><nav class="navbar navbar-expand-lg navbar-light"><a class="navbar-brand" href="#">Brand</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">Features</a></li><li class="nav-item"><a class="nav-link" href="#">Pricing</a></li></ul><!-- Tombol Dark Mode --><button role="button" class="btn ml-auto btn-dark" id="theme_toggle">Light Mode</button></div></nav>
5. Buat Sebuah Card Contoh Untuk Bagian Konten
<div class="container d-flex h-100 justify-content-center"><div class="row align-self-center w-100"><div class="col col-lg-7 mx-auto"><div class="card border-0 shadow-sm"><div class="card-body text-center"><h1 class="display-4 font-weight-bold">Light Mode</h1><p class="lead">Belajar Membuat Website Dark Mode Sederhana</p><p class="lead"><a class="btn btn-block btn-lg btn-dark" href="https://www.panduancode.com/">Baca Tutorial Cara Membuat Dark Mode</a></p></div></div></div></div></div>
6. Tambahkan Style CSS Dark Mode
<style>* {transition: background-color 1s;}body {height: 100vh;background-color: #0060ff14;}body.dark-theme {background-color: #202945;}.card.dark-theme {background-color: #374368;color: #d4d4d4;}nav {background-color: #00000014;}.navbar-light .navbar-nav .nav-link {color: #000;}.navbar-light .navbar-brand {color: #000;}.navbar-light .navbar-toggler {border-color: #000;}.dark-theme .navbar-light .navbar-nav .nav-link {color: #d4d4d4;}.dark-theme .navbar-light .navbar-brand {color: #d4d4d4;}.dark-theme .navbar-light .navbar-toggler {border-color: #d4d4d4;}</style>
Nah jika Anda ingin menambahkan element lain agar menjadi dark mode, Anda bisa menambahkan kode CSS element tersebut kedalam style diatas.
6. Tambahkan Kode Javascript Dark Mode
<script>$(document).ready(function() {$('#theme_toggle').on('click', function() {if ($('body').hasClass('dark-theme')) {$(this).toggleClass('btn-light');$(this).addClass('btn-dark');$('h1').html("Light Mode");$('#theme_toggle').html("Light Mode");$('body').toggleClass('dark-theme');$('.card').toggleClass('dark-theme');localStorage.setItem("mode", "light-theme");} else {$(this).toggleClass('btn-light');$(this).removeClass('btn-dark');$('h1').html("Dark Mode");$('#theme_toggle').html("Dark Mode");$('body').toggleClass('dark-theme');$('.card').toggleClass('dark-theme');localStorage.setItem("mode", "dark-theme");}})//check for localStorage, add as browser preference if missingif (!localStorage.getItem("mode")) {if (window.matchMedia("(prefers-color-scheme: dark)").matches) {localStorage.setItem("mode", "dark-theme");} else {localStorage.setItem("mode", "light-theme");}}//set interface to match localStorageif (localStorage.getItem("mode") == "dark-theme") {$('#theme_toggle').removeClass('btn-dark');$('#theme_toggle').addClass('btn-light');$('body').addClass('dark-theme');$('.card').addClass('dark-theme');$('h1').html("Dark Mode");document.getElementById("theme_toggle").checked = true;} else {$('#theme_toggle').addClass('btn-dark');$('#theme_toggle').removeClass('btn-light');$('body').removeClass('dark-theme');$('.card').removeClass('dark-theme');$('h1').html("Light Mode");document.getElementById("theme_toggle").checked = false;};});</script>


Penjelasan Javascript Dark Mode Dengan LocalStorage
$(document).ready(function() {...});
$('#theme_toggle').on('click', function() {...});
if ($('body').hasClass('dark-theme')) {...}
$(this).toggleClass('btn-light');$(this).addClass('btn-dark');$('h1').html("Light Mode");$('#theme_toggle').html("Light Mode");$('body').toggleClass('dark-theme');$('.card').toggleClass('dark-theme');localStorage.setItem("mode", "light-theme");
$(this).toggleClass('btn-light');$(this).removeClass('btn-dark');$('h1').html("Dark Mode");$('#theme_toggle').html("Dark Mode");$('body').toggleClass('dark-theme');$('.card').toggleClass('dark-theme');localStorage.setItem("mode", "dark-theme");
if (!localStorage.getItem("mode")) {...}
if (localStorage.getItem("mode") == "dark-theme") {...}
document.getElementById("theme_toggle").checked = true/false;
Kesimpulan
